 O caseta de cautare este un element destul de important si il consider obligatoriu unui blog. Acesta ajuta vizitatorii sa gaseasca mai usor o anumita postare pe blogul respectiv. Chiar daca aveti articolele sortate pe categorii tot ii este mai usor vizitatorului sa introduca un anumit cuvant cheie in bara in loc sa caute in categoria respectiva unde e posibil sa aveti zeci de postari.
O caseta de cautare este un element destul de important si il consider obligatoriu unui blog. Acesta ajuta vizitatorii sa gaseasca mai usor o anumita postare pe blogul respectiv. Chiar daca aveti articolele sortate pe categorii tot ii este mai usor vizitatorului sa introduca un anumit cuvant cheie in bara in loc sa caute in categoria respectiva unde e posibil sa aveti zeci de postari.
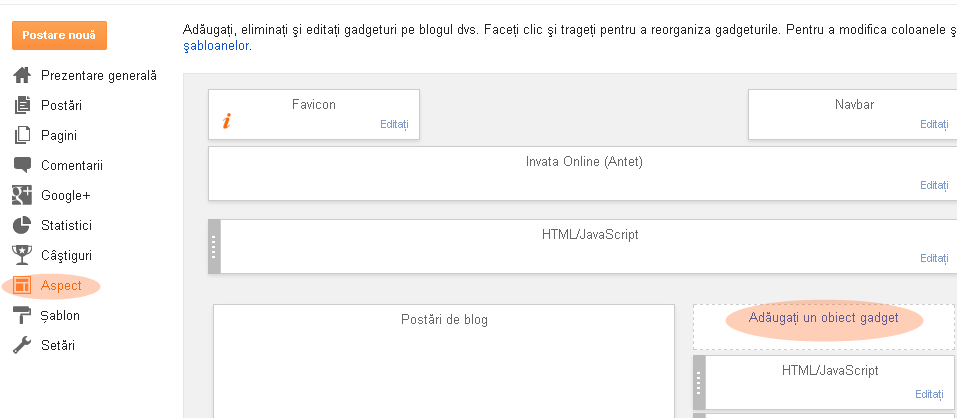
Cei care folosesc platforma Blogger pentru blogging pot adauga o bara de cautare intrand la Aspect-> Adaugati un obiect gadget
In fereastra nou deschisa alegeti Caseta de cautare, salvati si bara de cautare s-a adaugat pe blog.
Aceasta arata astfel:
Problema cu aceasta este ca nu poate fi personalizata. Nu poate fi redimensionata sau personalizata.
Pentru cei care vor sa adauge aceasta caseta pe un site, pe un blog de pe alta platforma (Wordpress sau altele) sau desii folosesc Blogger si-ar dorii sa o personalizeze am creat o caseta de cautare prin cod HTML care sa semene exact cu aceasta si este personalizabila.
Ea arata asa:

Pentru cei care vor sa adauge aceasta caseta pe un site, pe un blog de pe alta platforma (Wordpress sau altele) sau desii folosesc Blogger si-ar dorii sa o personalizeze am creat o caseta de cautare prin cod HTML care sa semene exact cu aceasta si este personalizabila.
Ea arata asa:

Acestuia ii puteti schimba lungimea, puteti adauga un text in bara de cautare, puteti schimba culoarea textului sau textul butonului Cauta.
Codul HTML al acestuia este:
Codul HTML al acestuia este:
<form id="searchThis" action="/search" style="display: inline;" method="get"><input onfocus="if(this.value==this.defaultValue)this.value='';" value="Cauta pe blog..." type="text" id="searchBox" onblur="if(this.value=='')this.value=this.defaultValue;" style="width: 157px;color:#000000;" vinput="" name="q" /> <input id="searchButton" value="Cauta" type="submit" /></form>
Textele cu portocaliu inchis pot fi modificate dupa bunul plac.
Cauta pe blog...- este textul care apare in bara de cautare
157px este dimensiunea casetei.
000000 este codul culorii textului.
Cauta este textul butonului de catare.
Cauta pe blog...- este textul care apare in bara de cautare
157px este dimensiunea casetei.
000000 este codul culorii textului.
Cauta este textul butonului de catare.
Un alt search box creat de mine, tot personalizabil pentru cei care isi doresc unul fara buton arata asa:
Codul pentru acesta este:
<form action="/search" id="searchthis" method="get" style="display: inline; font-weight: normal;"><input id="search-box" name="q" size="33" type="text" value="cauta pe blog..." /></form>
33 - marimea casetei
cauta pe blog... textul din caseta
cauta pe blog... textul din caseta
Pentru cei care folosesc platforma Blogger ele se adauga din meniul Aspect-> Adaugati un obiect gadget.
Alegeti HTML/JavaScript si lipiti codul in el, il personalizati si Salvati.
Poate va plac si cele de pe http://www.textfixer.com/tutorials/html-search-box.php






Niciun comentariu:
Spune-ti parerea: